 |
CodeLab Editor Menus
How to use the CodeLab editor
Here, all of the CodeLab editor menus and buttons are described.
File > New > Effect (Ctrl-N) or > Filetype or > Shape or > Text file
CodeLab can edit 4 different types of files including Effects (C#), FileTypes (C#), Shapes (XAML), and Text document (TXT) for keeping notes.
New Effects and Shapes prompt you for some additional information before opening a new document; FileTypes and Text documents don't.
C# files are syntax highlighted as are XAML files. Text files are not color coded. The built-in spellchecker is programmed to only spellcheck strings and comments in code files and to check all of text files.
File > Open (Ctrl-O)
This will open the standard Windows open dialog box. You can select a .cs file for editing an effect or filetype, an .xaml file for editing a shape, or a .txt file for taking notes.
When you open a file, a new tab is opened and the name of the file is shown in the tab's bar. If a tab in the CodeLab editor has unsaved changes, you'll see a "*" on the tab's title after the filename.
File > Save (Ctrl-S)
This will save your current file back to the same filename as it was opened under. If the file has never been saved, it will fall back to the "Save As" command.
File > Save As... (Ctrl-Shift-S)
This will open the standard Windows "Save As..." dialog box. When you pick a name and click OK, CodeLab will save your current tab's contents to that file. It is important that your filename uses alphanumeric characters only (no spaces or other special symbols AND it shouldn't start with a digit) as this name will be used for your effect's internal namespace when building the DLL of your effect.
Saving a file updates the filename shown in the CodeLab title bar. This is important because when you build a DLL file, this is the name that the DLL file will have.
File > Build DLL (Ctrl-B)
Use this option when you are happy with your effect and want to make it a perminant part of your Paint.NET (or you want to share your effect with your friends). Be sure to save your script file (Ctrl-S) before saving as a DLL.
See this page for more details on creating DLL files for use with Paint.NET.
File > User Interface Designer (Ctrl-I)
Use this option before you start editing your Render function to design the user interface controls your effect will have.
See this page for more details on using CodeLab's UI designer.
See this page for more details on writing UI code in the Render function.
File > Preview Effect (Ctrl-P)
If your effect doesn't have any build errors, you can preview it. This will compile your effect and run it with the UI you have designed. From here, you can play with the controls and see how your effect will react to them. During this preview, the main CodeLab window will be hidden and only your UI will be active. Once you're done playing with your effect, click [OK] or [Cancel] to return to CodeLab.
File > Exit
This will close the editor without building a DLL or even applying your effect to the current selection. If any of the open tabs have unsaved changes, you will be prompted to save or discard those changes.
Edit > Undo (Ctrl-Z) or Redo (Ctrl-Y)
CodeLab has unlimited undo/redo. You can single-step backwards or forwards through your editing history. Note: A file's history is discarded once the tab is closed.
Edit > Select All (Ctrl-A)
This command selects your entire script within the code window. From there, you can...
Edit > Cut (Ctrl-X)
This command deletes the currently selected code in the editor window and places a copy of the deleted code onto the clipboard.
Edit > Copy (Ctrl-C)
This command places a copy of the currently selected code in the editor window onto the clipboard. The currently selected code is NOT deleted.
Edit > Paste (Ctrl-V)
This command replaces the current selection with the code from the clipboard.
Edit > Indent (Tab)
If you have lines of code selected in the editor window, pressing the tab key will indent those lines by two or four spaces (based on your settings).
If only a partial line is selected, after pressing the tab key, the selection will be replaced with spaces. Be careful. Indent only works if the entire line is selected.
Edit > Unindent (Shift-Tab)
If you have lines of code selected in the editor window, pressing the shift-tab key will unindent those lines by two or four spaces (based on your settings).
If only a partial line is selected, after pressing the shift-tab key, the text cursor moves but the line will not be unindented.
Edit > Find (Ctrl-F)
This will open a "find" docker window.
Edit > Replace (Ctrl-H)
This will open a "replace" docker window.
Edit > Comment (Ctrl-K)
This will prepend "//" to each of your selected lines.
Edit > Uncomment (Ctrl-U)
This will remove "//" from the start of each of your selected lines.
Edit > Format Document (Ctrl-Q)
This will reformat your code to fix any indenting errors.
View > Error List (Ctrl-E)
This opens the error list window below the code window. This is where any syntax error are listed.
Select the option again to close that window.
View > Debug Output (Ctrl-Alt-O)
This opens the debug output window below the code window and sets the compiler to debug mode. Your script can output messages to this window by using the following code:
Debug.WriteLine("Enter your message or variable here.");
Select the option again to close that window.
View > Transparency
By default, the CodeLab window is not transparent at all. If you would like to be able to see through the code window to observe the effect your script is having on the current selection, use this option to modify CodeLab's transparency level. You may select 50% (nearly transparent), 25%, 10% (barely transparent), and 0% (not transparent).
Help > Help Topics
This command will open a web browser and take you to the CodeLab Help page.
Help > Changes in this version
This command will open a web browser and take you to the CodeLab page.
Help > Discuss plugin development
This command will open a web browser and take you to the CodeLab discussion board.
Help > CodeLab Settings
This command will open the CodeLab Settings screen as shown below...
Help > About
This command shows the About box which includes the version number and copyright message for CodeLab.
Build Button
The build button can be used to compile your current script and run the effect on your current selection.
When you pause typing in the code window, CodeLab presses the Build button for you.
If build errors occur, they will be listed in the box to the left of the build button. Click on the individual build errors to highlight the portion of the code that caused the error.
Due to errors in your code (like mismatched { or }) the error may be flagged outside of your code. Please check the structure of your script to correct those types of errors.
OK Button
When you are happy with your effect, press the OK button to finalize the effect to your current selection.
Cancel Button
If you do not like your effect, press the Cancel button to close the CodeLab editor window WITHOUT applying any changes to your original image.
CodeLab Settings
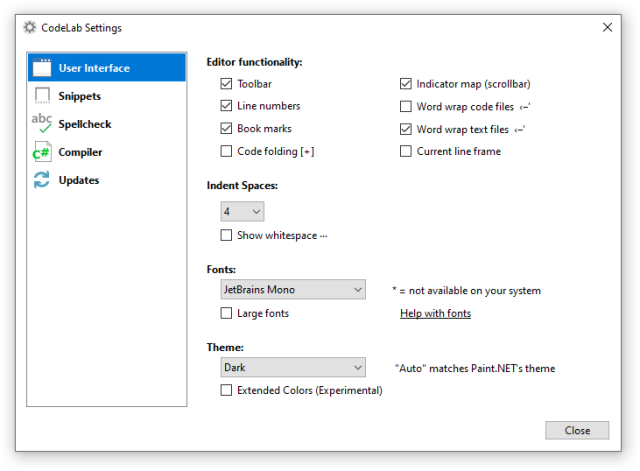
The CodeLab Settings screen contains sections for: User Interface, Snippets, Spellcheck, Compiler, and Updates.

User Interface
This page allows you to change the basic look and feel of the editor. You can change the theme, fonts, main functionality, and how many spaces a tab takes.
Snippets
The Snippets Manager allows you to store short pieces of code that can be inserted into your current script by typing the snippet name and pressing the tab key twice in a row. For example, if you type "try" in the editor and press tab twice, the following code replaces the word "try" that you typed:
try
{
}
catch (Exception ex)
{
}
There are several built-in snippets and you can add your own.
Spellcheck
This tab allows you to switch the language the spellchecker uses and manage the list of ignored words you've added.
Compiler
This tab allows you to manage the warning message you'd like to ignore from the compiler.
Updates
CodeLab generally checks to see if a new version is available once every week. You can prevent this behavior by checking the box on this tab. Also, you can force it to check right now to see if there is an update.
If an update is available, you will be prompted to see if you'd like to download it.
More Information
Here is some more information that you may find useful:
CodeLab Effects Design Overview
Designing a User Interface for Your Effect
Sample Code for User Interface Elements
Building a DLL File
CodeLab Help File
Check for CodeLab Updates
Learn C#
|
 |
 |
News
Sudoku 1.1 Released
(October 19, 2025)
Solve sudoku puzzles for fun! Over 280 puzzles at all levels included.
More...
CodeLab 6.13 Released
(November 17, 2024)
This latest release of CodeLab for Paint.NET includes the
ability to write GPU accelerated plugins.
More...
Double-Six Dominoes 3.1
(May 10, 2021)
This long-awaited refresh of the most popular dominoes game
on Download.com is now available!
More...
|
|
|
|
|
|